Rizky Alfi
Jumat, 06 Mei 2011
Jumat, 12 November 2010
Membuat Kode Warna di Blogger
Pertama :Tentunya harus login dulu ke blogger anda buka tata letak - edit html dan centang expand. Sebelummnya beckup dulu kode HTML anda untuk mengindari hal-hal yang tidak diinginkan Setelah itu cari kode </head>
Setelah itu anda copy kode di bawah ini dan taruhlah tepat di atas kode </head>.
Nah kemudian anda tinggal nulis posting seperti biasa. Yaitu masuk menu posting-entri baru jangan lupa pilih edit HTML. Dan copy paste kode di bawah ini:
Nah berarti sudah jadi daftar kode html warna di blog anda. Kalau ingin lihat hasilnya bisa dilihat disini
Selamat mencoba, dan semoga berhasil
Jangan lupa comentnyaya, dan tolong kasih makan ikannya yaa
MEMBUAT BACKGROUND PADA POSTINGAN
Penandaan dengan background/latar belakang warna biasanya digunakan untuk kode-kode HTML/Javascript, tetapi juga bisa untuk apa aja bisa, seluruh isi posting di beri warna pun juga bisa tidak ada yang ngelarang kok
untuk caranya langsung saja ke TKP, cekidot:
1. Ketika menulis posting harus pada mode Edit HTML bukan Compose;
2. Pada paragraf/tulisan yang mau diberi background warna, tambahkan aja kode di bawah ini:
<div style="padding: 10px; background: #00ffff; no-repeat; text-align:justify;">
disinilah untuk meletakkan tulisan
</div>
3. Jika Ingin merubah warna background, silahkan ganti kode warna ini: #00ffff sesuai selera masing-masing;
Ni saya sediain kode warnanya Klik Disini
4. Setelah selesai menulis, jangan lupa klik terbitkan entri, selesai.
jangan lupa kasi makan hamstrenya yaaa
Rabu, 10 November 2010
Rabu, 03 November 2010
SENGKETA LEPASNYA PULAU SIPADAN DAN LIGITAN DARI NKRI
Sayang, dalam rivalitas itu, Malaysia bersikap kurang sportif. Kekayaan budaya Indonesia sering diklaim Kuala Lumpur. Bukti terakhir adalah kasus tari pendet yang menjadi bagian kampanye pariwisata mereka. Wajar kita curiga bila Bali yang masyhur di seantero dunia itu ingin dimanfaatkan Malaysia untuk membangkitkan gairah dunia pelancongan mereka.
Bukan hanya di bidang budaya, Malaysia juga melakukan manuver dalam klaim batas negara. Kasus Laut Ambalat, misalnya. Sampai saat ini, negeri jiran itu berusaha mengambil alih. Beberapa kali kapal perang mereka memasuki kawasan kaya minyak wilayah NKRI itu.
Di bidang seni dan budaya, kita juga tak boleh lengah. Segala aset yang kita miliki harus dijaga, baik dari sisi legal (hak cipta) maupun eksistensinya. Reog Ponorogo, misalnya. Pemerintah harus berperan besar mendorong masyarakat untuk tetap melestarikannya. Begitu pula, tari-tari lain yang begitu kaya di bumi Nusantara ini harus kita lestarikan. Kita jangan hanya berteriak setelah dicaplok negeri jiran.
Jumat, 29 Oktober 2010
Menambah Gatger Hamster
Atau seperti ini
Kalau begitu lagsung saja kita praktekin
1. Tentunya harus log in ke blog anda dulu
2. Buka rancangan
3. Klik tambah gatget
4. masukkan kode di bawah ini
<object data="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/hamster.swf?" height="225" style="outline: medium none;" type="application/x-shockwave-flash" width="300"><param name="movie" value="http://hosting.gmodules.com/ig/gadgets/file/112581010116074801021/hamster.swf?">
</param>
<param name="AllowScriptAccess" value="always">
</param>
<param name="wmode" value="opaque">
</param>
</object>
5.simpan
6. dan lihat hasilnya
Saya mendapatkannya dari
http://abowman.com/google-modules/
MEMBUAT TULISAN MENGIKUTI CURSOR
Beri tanda centang pada kotak di samping tulisan Expand Template Widget ,
Kemudian cari kode </head>
Tips : Untuk mempercepat pencarian sobat bisa gunakan tombol Ctrl + F atau (F3).
Kalau sudah ketemu, CoPas (Copy Paste) kode berikut dan letakkan diatasnya.
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #0000ff; /* warna huruf */
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type='text/javascript'>
//<![CDATA[
;(function(){
// Your message here (QUOTED STRING)
var msg = "BLOGNYA KY’BLOG"; /* tulisan yang muncul */
/* THE REST OF THE EDITABLE VALUES BELOW ARE ALL UNQUOTED NUMBERS */
// Set font's style size for calculating dimensions
// Set to number of desired pixels font size (decimal and negative numbers not allowed)
var size =20; /* ukuran huruf */
// Set both to 1 for plain circle, set one of them to 2 for oval
// Other numbers & decimals can have interesting effects, keep these low (0 to 3)
var circleY = 0.75; var circleX = 2;
// The larger this divisor, the smaller the spaces between letters
// (decimals allowed, not negative numbers)
var letter_spacing = 5;
// The larger this multiplier, the bigger the circle/oval
// (decimals allowed, not negative numbers, some rounding is applied)
var diameter = 10;
// Rotation speed, set it negative if you want it to spin clockwise (decimals allowed)
var rotation = 0.4;
// This is not the rotation speed, its the reaction speed, keep low!
// Set this to 1 or a decimal less than one (decimals allowed, not negative numbers)
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement
:
document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},
makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) +
'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},
drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},
init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},
ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
//]]>
</script>
Yang berwarna MERAH adalah warna Tulisannya yang akan muncul
Yang berwarna BIRU adalah tulisanya yang akan muncul tinggal ganti dengan tulisan anda terserah mau kata apa
Rabu, 20 Oktober 2010
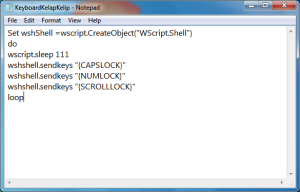
Membuat Lampu Keyboard Berkelap-kelip

Set wshShell =wscript.CreateObject("WScript.Shell")
do
wscript.sleep 100
wshshell.sendkeys "{CAPSLOCK}"
wshshell.sendkeys "{NUMLOCK}"
wshshell.sendkeys "{SCROLLLOCK}"
loop
Selasa, 19 Oktober 2010
Facebook CheatBar
Jadikan Facebook Makin Asik Dengan Facebook ChatBar
 Kehadiran facebook sebagai situs jejaring sosial atau bisa juga disebut situs pertemanan online memang telah membawa perubahan banyak terhadap perilaku kehidupan online banyak orang. Tidak hanya individu saja penggunanya, instansi atau pembisnispun tak mau ketinggalan menggunakan facebook untuk mendapatkan kemanfaatan yang akan didapatnya.
Kehadiran facebook sebagai situs jejaring sosial atau bisa juga disebut situs pertemanan online memang telah membawa perubahan banyak terhadap perilaku kehidupan online banyak orang. Tidak hanya individu saja penggunanya, instansi atau pembisnispun tak mau ketinggalan menggunakan facebook untuk mendapatkan kemanfaatan yang akan didapatnya.
Terlepas dari kasus-kasus yang disebabkan facebook yang banyak terjadi di Indonesia, kali ini saya akan memberikan anda tips untuk menjadikan facebook makin asik dengan facebook chatbar.
 Facebook ChatBar adalah sebuah addons firefox yang akan memberikan anda sederetan daftar emoticons pada bagian chat facebook anda. Dengan menggunakan Facebook ChatBar anda akan dengan mudah menambahkan emoticons tanpa harus menghafal daftar emoticons karena anda cukup mengkliknya untuk menambahkanya ke chatting area.
Facebook ChatBar adalah sebuah addons firefox yang akan memberikan anda sederetan daftar emoticons pada bagian chat facebook anda. Dengan menggunakan Facebook ChatBar anda akan dengan mudah menambahkan emoticons tanpa harus menghafal daftar emoticons karena anda cukup mengkliknya untuk menambahkanya ke chatting area.
Karena tips ini menggunakan addons firefox maka tips di atas hanya dapat digunakan dengan menggunakan browser Mozilla Firefox.
1.03.01